Dans notre premier article publié le 07/01, nous nous sommes intéressés aux leviers actionnables pour commencer à optimiser le taux de conversion d’un site e-commerce.
Aujourd’hui, nous allons nous pencher sur le m-commerce et essayer de comprendre comment mettre en place les bons leviers pour augmenter le taux de conversion depuis un mobile. Cette réflexion portera autant sur les conversions depuis un site mobile que sur la version applicative.
La montée en puissance du mobile : quels effets sur les taux de conversion ?
L’émergence bien ancrée du mobile dans nos modes de consommation entraine des répercutions sur la façon dont les Français effectuent leurs achats.
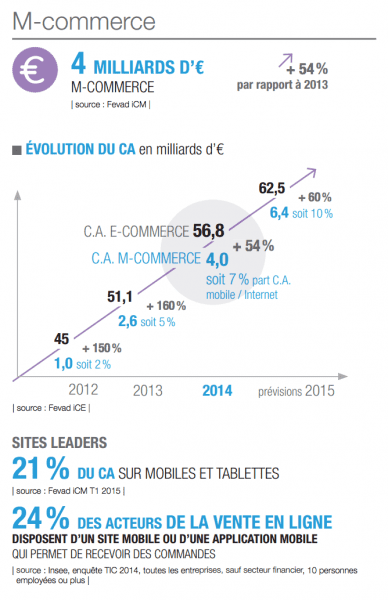
Selon l’étude de la FEVAD, 6 millions de Français ont acheté via leur mobile en 2014 et les ventes sur internet
mobile, smartphones et tablettes ont généré 4 milliards d’euros la même année, soit +54% par rapport à 2013. En 2015, le montant de ces achats était estimé par la FEVAD à 6,4 milliard d’euros. De plus, selon Criteo, 24% des transactions e-commerce ont été réalisées via un appareil mobile en France au 3ème trimestre 2015, soit 1 achat sur 4 ! Soit une augmentation de 26% depuis le 1er trimestre 2015.
Toujours selon Criteo, les sites optimisés pour le commerce mobile enregistrent un taux de conversion de 3,4% (au 2ème trimestre 2015), contre seulement 1,6% pour les sites non optimisés.
Aujourd’hui, il est donc impératif pour les marques d’intégrer la dimension mobile dans leurs stratégies. Nous nous sommes donc intéressés à certains leviers permettant d’optimiser son taux de transformation via mobile.
De nouveaux leviers à activer
Repensez l’ergonomie de votre site pour le mobile.
Ayez toujours à l’esprit que l’écran utilisé est réduit ! Il est évident que l’écran d’un téléphone est plus petit que celui d’un d’ordinateur mais de nombreux acteurs du e-commerce ne l’intègrent pas forcément dans leur stratégie. Quelques principes de base peuvent être appliqués pour que votre site devienne « mobile-friendly » (c’est-à-dire adapté au mobile) :
– Votre site internet doit être responsive, c’est-à-dire avoir la faculté à s’adapter au terminal mobile, pour être facile d’accès depuis un téléphone ou une tablette. Si vous souhaitez en savoir plus, une infographie expliquant simplement le principe technique du responsive design est disponible ici > http://bit.ly/1UOlCK6
– Privilégiez le principe KISS (Keep It Simple and Stupid).
Ce principe de conception préconise la simplicité. Plus l’ergonomie de votre site ou application mobile sera simplifiée, plus il sera efficace. Ce concept s’applique particulièrement aux menus de votre site qui devront être clairs et simples. Assurez-vous que l’utilisateur puisse facilement cliquer à l’endroit souhaité et accéder au contenu qu’il désire en un minimum de clics.
– Ayez également toujours à l’esprit le sens de lecture d’un site. Il se lit de gauche à droite et en Z (en haut de gauche à droite, diagonale de haut droit à bas gauche puis de bas gauche à bas droit – on parle de lecture en Z) sur desktop. La lecture se fait de haut en bas sur le mobile.
Les informations importantes doivent donc apparaîtrent en premier & les webdesigners se doivent de prendre en compte ce mode de lecture afin de s’assurer de la meilleure transformation possible.
– Des CTA travaillés pour le mobile (formes, couleurs…), sur lesquels il est facile de cliquer, doivent être implémentés. On s’assurera, en les surveillant et en trackant leur performance, qu’ils remplissent leurs objectifs.
– Limitez le nombre de videos et d’images lourdes : n’oubliez pas qu’en fonction de l’endroit où se trouve le mobinaute, il peut parfois bénéficier d’un réseau à faible débit. Il vous faudra alors limiter le nombre de videos pour accélérer le temps de chargement des pages de votre site et optimiser le poids de vos images pour faciliter l’expérience utilisateur. Sur la version app, il est important d’optimiser celle-ci afin de s’assurer qu’elle transforme et qu’elle soit performante. 61% des utilisateurs ne réutilisent pas une App avec des problèmes, il est important d’en assurer sa qualité afin de garantir son succès. Pour vous y aider, il existe des solutions innovantes, capables d’analyser la perception de l’utilisateur (cheminement, erreurs, crashs, consommation de ressources, performance…), telle que Mobile Perspective(tm), solution de notre client c2L2 Consulting, expert de la qualité du SI et des Applications Mobiles.
– Optimisez vos formulaires de contact d’inscription, d’insertion des adresses de livraison, de facturation et autres : remplir un formulaire est encore plus frustrant et compliqué sur mobile que sur desktop car les champs textes sont plus difficiles à saisir. Pensez à adapter la taille de ces zones à l’écran pour faciliter cette étape. Explorez les nouvelles possibilités qu’offrent désormais la technologie, telle que le scan des cartes bancaires pour plus de rapidité, l’adaptation du clavier au type de champ, ou encore la saisie vocale.
– Choisissez un système de paiement adapté au mobile : effectuer un paiement sur mobile peut être compliqué. Proposez plusieurs moyens de paiement pour que l’internaute puisse choisir celui qui lui convient le mieux. Les solutions sont multiples : choix du produit sur son mobile et paiement en boutique (stratégie de click and collect), Paypal M, le paiement en un clic (possible après l’enregistrement de données lors d’une précédente commande).
– Analyser le parcours utilisateurs sur votre site, voyez où il y a des abandons afin de comprendre pourquoi et comment améliorer le taux de conversion en améliorant vos pages. Pensez également à utiliser les trackings de conversion https://support.google.com/analytics/answer/1012040?hl=en proposés par Google qui vous permettront d’identifier précisément quel canal (SEO, SEA, Mediaplanning, Social Media par exemple) vous a rapporté le plus.
Misez sur la géolocalisation
Les balises de géolocalisation offrent aux marques ayant développé une application mobile ou les ayant implémentée sur leurs sites mobiles des possibilités énormes en terme de marketing client. Elles facilitent la compréhension du parcours client et permettent de proposer des offres ciblées en fonction de la position du mobinaute, et cela en temps réel. Ces balises permettent aussi aux mobinautes de localiser les stores les plus proches de leur position actuelle.
Par exemple, une marque peut envoyer un message publicitaire sur mobile lorsqu’un utilisateur se situe à proximité d’un point de vente ou dans une zone prédéfinie. Les solutions proposées par les opérateurs de téléphonie permettent un ciblage très précis.
Grâce à l’utilisation d’iBeacon ou d’Orange Beacon en magasin, les marques peuvent envoyer des messages personnalisés à des fins commerciales aux utilisateurs d’iOS et Android qui possèdent l’application de la marque et qui sont présents en boutique.
Ces techniques sont utiles afin :
1/ D’attirer les consommateurs en point de vente physique pour qu’ils y effectuent un achat,
2/ D’augmenter les ventes en magasin via du conseil intelligent ou des promotions personnalisées.
Ces techniques sont efficaces car elles permettent de multiplier les points de contact entre la marque et le prospect. Vous pourrez alors susciter l’intérêt du prospect et déclencher un achat impulsif, ce qui est très spécifique et caractéristique des achats effectués sur mobile.
Tirez profit des notifications push
Une notification push est un message d’alerte envoyé à l’utilisateur d’un smartphone et qui est lié à l’installation d’une application mobile (source : definitions-marketing.com). Seulement valable pour les applications natives, ce système de notification permet aux marques d’envoyer des messages promotionnels ou informationnels aux utilisateurs de leur(s) application(s). Néanmoins, ces notifications doivent être utilisées avec parcimonie car elles peuvent rapidement devenir intrusives.
Pour de meilleurs résultats, il existe aujourd’hui des solutions permettant de personnaliser vos messages en fonction du nom, de l’âge et du sexe de l’utilisateur.
Les notifications push peuvent s’avérer être une arme redoutable quand on sait que le taux d’ouverture d’une application grâce aux notifications push est de 80% (comme mentionné lors de notre dernier article YDC/Actu http://bit.ly/1UOjkLe). Une notification push bien ciblée peut générer un achat spontané.
Le mobile est avant tout une étape du parcours client.

source : think with Google
Il faut comprendre maintenant que pour mener à bien sa stratégie mobile, il est important d’en comprendre l’usage.
Le mobile est aujourd’hui une étape du parcours client qui doit s’inscrire dans une réflexion multicanal.
En effet, beaucoup de consommateurs utilisent leur mobile pour consulter des produits avant d’effectuer l’achat sur ordinateur ou en magasin.
Ainsi, le parcours web-to-store ne doit plus supposer l’utilisation unique de l’ordinateur pour la recherche d’informations mais doit prendre en compte l’ensemble des devices numériques (ordinateurs, smartphones et tablettes). On parlera de mobile-to-store ou de drive-to-store pour caractériser les « actions marketing visant à attirer les consommateurs vers un point de vente physique à partir d’outils liés à Internet et aux technologies mobiles » (source : dictionnaireduweb.com).

source : Think with Google

source : Think with Google
Pour rester performante, la marque doit donc assurer la fluidité du parcours client sur l’ensemble des canaux où elle est présente. Depuis plusieurs années, le mobile est devenu une extension de soi, ce qui a complètement bouleversé les usages. Les possibilités sont devenues nombreuses pour reconnecter les marques aux individus, que ce soit sur desktop, mobile ou en point de vente. Néanmoins, dans un monde où le consommateur est matraqué de messages publicitaires tout au long de la journée, les marques se doivent de sélectionner les leviers adaptés en fonction de leur cible mais également du support afin de réaliser leurs objectifs business.
Pour poursuivre la discussion, vous pouvez nous offrir un café (voire une pinte si on est vendredi 🙂 ) ou nous contacter via mail ou téléphone au +33 183 646 639.